最新の投稿
公開時に危険な insecure パッケージとautopublishパッケージの削除及びその対処方法
insecureパッケージ
削除方法:
meteor remove insecure
よくある解説書にはクライアントからサーバへ書き込みできるので危険とある。
私見であるが、クライアントのブラウザーコンソールで色々なコマンドが実効できるのが危険と言う事かな?
こんな対処法をよく見かける
if (Meteor.isServer) {
Messages.allow({
insert: function (userId, doc) {
return true;
},
update: function (userId, doc) {
return true;
},
remove: function (userId, doc) {
return true;
}
});
server側で true を返せば実効可能と言う事なんだろう
false を返せば実効できなくなる。
client 側から Meteor.call(...)で呼び出し
server側で Meteor.methods(...)を作って処理方法を書くようだ。
insertの処理
server 側
Meteor.methods({
postInsert: function(postAttributes) {
check(Meteor.userId(), String);
check(postAttributes, {
title: String,
url: String
});
var user = Meteor.user();
var post = _.extend(postAttributes, {
userId: user._id,
author: user.username,
submitted: new Date()
});
var postId = Posts.insert(post);
return {
_id: postId
};
}
});
insertするためにはpostAttributesを継承して要素を追加し、check関数でチェックする。
client側
var post = {
url: $(e.target).find('[name=url]').val(),
title: $(e.target).find('[name=title]').val()
};
//post._id = Posts.insert(post);
//Router.go('postPage', post);
Meteor.call('postInsert', post, function(error, result) {
// display the error to the user and about
if (error)
return alert(error.reason);
Router.go('postPage', {_id: result_id});
});
autopublishパッケージ
私見ではあるが、autopublishは常に変更されたかを見張っていてプログラム中は大変便利だが、完成し実効時は無駄な処理に時間とメモリを割いているから?
削除:
meteor remove autopublish
server側
Meteor.publish('messages', function () {
return Messages.find({}, {sort: {cdate: -1}});
client側
Meteor.subscribe('messages');
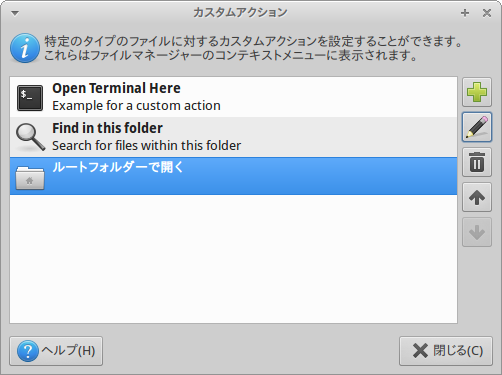
ファイルマネージャへ rootで開くを追加
まず gksu を追加する
$> sudo apt-get install gksu
ファイルマネージャから編集ー>アクション設定を開く
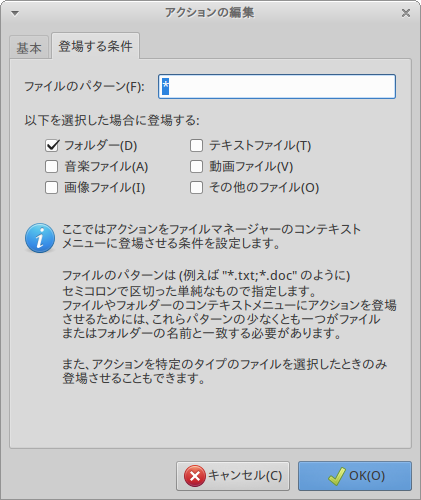
右上の+アイコンで以下の内容を追加する
登場する条件でフォルダーのみチェックする
以上でファイルマネージャでフォルダーを右クリックすると
ルートファルダで開くが現れる
目的
f zugのbbsをmeteorで使う為にデータを移したい
方法
postgresql のデータを cvs形式で出力してmeteorで呼び込む
COPY テーブル名 TO '/tmp/output.csv' DELIMITER ','
この方法でCVSデータが取れそうだ。
実際の処理内容
database名 : chatbbs
table名 : chatmaintb、 chatsubtb
$> sudo su
#>su postgres
$>psql chatbbs
chatbbs=# COPY chatmaintb TO '/tmp/chatmaintb.csv' DELIMITER ','
もう一個
chatbbs=# COPY chatsubtb TO '/tmp/chatsubtb.csv' DELIMITER ','
これでCVSデータが取れた。
このデータを読み込んで、 split('\n')し、さらに split('\r\n')してmonogodbへインサートすれば完了するはず。
やってみる まず client側
bbsinport.html
<template name="bbs_inport">
chatmaintb.cvsを選択します<input type="file" name="files[]" id="bbsmain_read" />
chatsubtb.csvを選択します<input type="file" name="files[]" id="bbssub_read" />
{{> chatmain}}
{{> chatsub}}
</template>
<!-- ここから保存が成功すれば即座に表示される為 表示して確認する -->
<template name="chatmain">
<h3>Chatmaintb 10件分</h3>
<ul>
{{#each maindatas}}
<li>mid: {{mid}} <br />
maintitle: {{maintitle}} <br />
subtitle: {{subtitle}}
</li>
{{/each}}
</ul>
</template>
<template name="chatsub">
<h3>Chatsubtb 10件分</h3>
<ul>
{{#each subdatas}}
<li>mid: {{mid}} cid: {{ cid}}<br />
date: {{createAt}} <br />
name: {{name}}<br />
email: {{email}}<br />
comment: {{comment}} <br />
delchk: {{delchk}}
</li>
{{/each}}
</ul>
</template>
bbsinport.js
MainBbs = new Meteor.Collection('bbsmain');
CommentBbs = new Meteor.Collection('bbscomment');
Meteor.subscribe('allMainBbs');
Meteor.subscribe('allCommentBbs');
Template.bbs_inport.events({
'change #bbsmain_read': function(event){
var files = event.target.files;
for (var i= 0, f; f = files[i]; i++ ){
if(f.type.match('text.*')) {
var reader = new FileReader();
reader.onload = function(rfile) {
//var filesize = rfile.size;
var textfiles = reader.result;
Meteor.call('bbsmaintb_inport',textfiles,
function(error, result) {
if(error){
alert('bbsmaintbのインポートに失敗しました');
}
}
);
}
reader.readAsText(f, 'utf-8');
}
}
},
'change #bbssub_read': function(event){
var files = event.target.files;
for (var i= 0, f; f = files[i]; i++ ){
if(f.type.match('text.*')) {
var reader = new FileReader();
reader.onload = function(rfile) {
//var filesize= rfile.size;
var textfiles = reader.result;
Meteor.call('bbssubtb_inport',textfiles,
function(error, result) {
if(error){
alert('bbssubtbのインポートに失敗しました');
}
}
);
}
reader.readAsText(f, 'utf-8');
}
}
}
});
Template.chatmain.helpers({
'maindatas': function(){
return MainBbs.find({}, {limit: 10});
}
});
Template.chatsub.helpers({
'subdatas': function(){
return CommentBbs.find({},{limit:10});
}
});
ここから server側
publish.js
Meteor.publish('allMainBbs', function(){
return MainBbs.find();
});
Meteor.publish('allCommentBbs',function(){
return CommentBbs.find();
});
server.js
Meteor.methods({
'bbsmaintb_inport': function(textfiles){
var mdatas = textfiles.split('\n');
for(var i=0; i<mdatas.length; i++){
var dat = mdatas[i].split(',');
MainBbs.insert({
mid: dat[0],
maintitle: dat[1],
subtitle: dat[2]
});
}
},
'bbssubtb_inport': function(textfiles){
CommentBbs.remove({});
var nam,pas;
var mdatas = textfiles.split('\n');
for(var i=0; i<mdatas.length; i++){
//元々文章に含まれたカンマは(\,)として保存されているようなので
//split(',')で誤動作するのを防ぐため一旦'_Q_'に置き換える
var tmdat = mdatas[i].split('\\,').join('_Q_');
var dat = tmdat.split(',');
// _Q_を元に戻す
dat[5] = dat[5].split('_Q_').join(',');
//fzugbbs では、passwordを必要に迫られで後から name#passwordで保存していた為これを分離する
var pasdat = dat[3].split('#');
if (pasdat.length === 1){
nam = dat[3];
pas = '';
} else {
nam = pasdat[0];
pas = pasdat[1];
}
CommentBbs.insert({
mid: dat[0],
cid: dat[1],
createAt: dat[2],
name: nam,
pass: pas,
email: dat[4],
comment: dat[5],
delchk: dat[6]
});
}
},
}
bbssubtbのインポートに失敗しました とalertがでたが、、、
データは格納されているようだ。 これでいいのか(オレ) ???
Node.jsで使われているfsを使うには
サーバー側でしか動かないかも?
後で検証したい。
// collectionの宣言
Fsmdfiles = new Meteor.Collection('testdata');
//fsの宣言
var fs = Npm.require('fs');
//カレントディレクトリーの/public/data/から読み取る。
var filePath = process.env.PWD + '/public/data/';
// 読み取った複数のファイル
var file_list = fs.readdirSync(filePath);
for(var i= 0, file; file=file_list[i]; i++){
if(file != null){
Fsmdfiles.insert({
cdate: new Date(), // 今の日付
filename: file, // ファイルの名前
textfile: fs.readFileSync(filePath + file, "utf-8") // 読み取ったデータ
});
}
}
html5のFileReaderを使う場合
uploadtext.html
<head>
<title>uploadtext<title>
<head>
<body>
<h1>Welcome to Meteor!<h1>
{{> upload</span}}
<body>
<template name="upload">
<div>
< input type="file" name="files[]" id="read_button" >
{{#each mdtext}}
<p><textarea id="textarea_id" rows="10" cols="70">{{textfile}}< /textarea><p>
<p>{{#markdown}} {{textfile}} {{/markdown}}<p>
// マークダウンを使った。 meteor add markdownでOK
{{/each}}
</div>
</template>
uploadtext.js テキストファイルの場合
MdFiles = new Meteor.Collection('mdfiles');
if (Meteor.isClient) {
Meteor.subscribe('mdtext');
Template.upload.helpers({
mdtext: function(){
return MdFiles.find({}, {sort: {cdate: -1}});
}
});
Template.upload.events({
'change #read_button': function (event) {
var files = event.target.files;
for (var i = 0, f; f = files[i]; i++) {
if (f.type.match('text.*')) {
var reader = new FileReader();
reader.onload = function (efile) {
var cdate = new Date();
var filename = efile.name;
var filesize = efile.size;
var textfile = reader.result;
Meteor.call('insertText',
cdate, filename, filesize, textfile, function (error, result) {
}
);
}
reader.readAsText(f, 'utf-8');
}
}
}
});
}
if (Meteor.isServer) {
Meteor.startup(function () {
// code to run on server at startup
});
Meteor.methods({
insertText: function(cdate,filename,filesize,textfile) {
return MdFiles.insert({
cdate: cdate,
filename: filename,
filesize: filesize,
textfile: textfile
});
}
});
Meteor.publish("mdtext", function () {
return MdFiles.find({}, {sort: {cdate: -1}});
});
}
イメージファイルの場合
uploadtext.html の<input type="file" name="files[]" id="read_button" />
を
<input type="file" name="files[]" id="read_button" multiple/>
へmultipleを追加
PhoteImg = new Meteor.Collection('photeimagesTest');
if (Meteor.isClient) {
// counter starts at 0
//Session.setDefault("counter", 0);
Template.photeread.files = function(){
return PhoteImg.find({},{sort: {cdate: -1}});
}
Template.photeinput.events({
'change #files': function (evt) {
var files = evt.target.files;
for (var i=0, f; f=files[i]; i++){
if (!f.type.match('image.*')) {
continue;
}
var reader = new FileReader();
reader.onload = (function(theFile){
return function(e){
PhoteImg.insert(
{ cdate: new Date(),
filename: theFile.name,
filetype: theFile.type,
filesize: theFile.size/1000,
filedate: theFile.lastModifiedDate.toLocaleDateString(),
fileimage: e.target.result,
}
)
}
})(f);
// Read in the image file as a data URL.
reader.readAsDataURL(f);
}
}
});
}
if (Meteor.isServer) {
Meteor.startup(function () {
// code to run on server at startup
});
}
簡単にクッキーが使えそう
まずパッケージをインストール
meteor add chuangbo:cookie
ここを読めばほとんど説明はいらないけど、念の為
クッキーをセットするには、
Cookie.set( '_setcookie', 'value');
// Cookie.set('名前', '値');
保存期間を設定するやり方
Cookie.set('_setcookie', 'value', {
path: '/', //ホームすべてで有効
exprires: 365 // 有効期限 一年
});
クッキーの読み出し
Cookie.get('_setcookie');
// Cookie.get ('名前');
クッキーの削除
Cookie.remove('_setcookie');