最新の投稿
昨日NodeJSのバージョンをダウングレードしたいとゴチャゴチャやってました。
これから書く事は、自己責任でお願いします。
$ sudo npm cache clean -f
$ sudo npm install -g n
$ sudo n stable <span style="color: red;"><---これ</span>
$ node -v
を
$ sudo n 0.10.36
としました。
これを実効したマシンには NodeJS v0.12.0がインストール済みだったのですが v0.10.36がインストールされ
$ node -v
v0.10.36
$ npm -v
1.4.28
となって めでたし、めでたし
大変申し訳ない。
以前 ubuntu14へテストデプロイでうそを書いてしまいました。
nodejsを apt-get した。からうまく行っていたのだと思ってましたが、違うようです。
結論から言うと node.js のバージョンで違いがでるようです。
うまく行ったバージョンは v0.10.36 です。
どこで読んだのかは忘れましたが、 Meteor 1.0 の時 Node.jsは 0.10.33が使われていると書かれていた。
npmによるnodeのアップグレードを見てふ〜んやって見よう
って v0.12.0になって喜んでいたのですが、今日デプロイできない事に気がついて色々やった結果です。
んで、/usr/local/bin/node は v0.12 のまま gitを使ったnodejsのと...を参考に
v0.10.36にしてうまく行ってます。私はめんどいのでこのまま行こうと思います。
でも皆さんはちゃんとやりますよね。
前の記事でコンパイルし直した方 ほんとに申し訳ない。
以前 BOOT領域が不足していると書いたけど、調べてみると 古いカーネルもそのままになってるらしいので
現在使用中以外のカーネルを削除すればよいらしい。
現在のカーネルバージョンの確認。
uname -a
インストールされているカーネルを調べる。
dpkg --get-selections |grep linux-image
そしていらないカーネルのバージョンを削除する。
sudo apt-get remove linux-image-*.*.*-**-generic
何があるか分からないので、一つ前のバージョンと、現行バージョンだけ残した。
結果

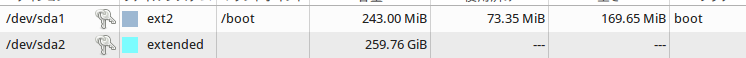
空き169.65M よかった、よかった。
renderedっていらないよなあ?
と思っていたのですが、違った。
Meteor は動的にhtmlを作るので確実にレンダリングされてからよび出す場合は renderedを使う。
納得
UbuntuServer アップデート
UbuntuServerを使い出して約6ケ月いつものようにアップデートしようとすると
BOOT領域が足りません、少なくても61Mの容量が必要です。
apt-get autoremove等で容量を確保して下さい。
って叱られる。 BOOT領域には243M中50Mしか残り容量が無い。
でも勝手にアンタ(UbuntuServer)が確保した容量でしょう。
困った。なんとかしないと