sqlite3 から postgresqlへデータ移動
Copilotに教えてもらった。
- pgloaderを使用する
pgloaderは、SQLiteのデータを直接PostgreSQLに転送できる強力なツールです。
pgloader sqlite.db postgresql://user:password@localhost/dbname
この方法は高速で、自動的にデータ型を適切に変換してくれます。
-
Djangoのdb-sync系ツールを使う
例えば、django-dbbackupを使うと、SQLiteのバックアップを作成し、それをPostgreSQLへ復元できます。 -
手動でSQLダンプを修正
SQLiteからSQLダンプを作成
sqlite3 db.sqlite .dump > dump.sql
PostgreSQL用にダンプを編集し、PostgreSQLへ適用
psql -U user -d dbname -f dump.sql
どの方法もメリット・デメリットがあるので、データ量や環境に応じて最適なものを選んでください!
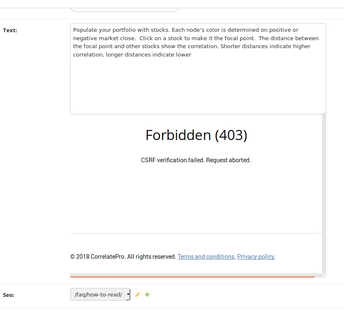
django admin 403
django-markdownx を使っていると adminにて CSRF token エラーを発生した。

解決策 settins.py に CSRF_USE_SESSIONS = True を追加する
# admin にてのエラー回避
CSRF_USE_SESSIONS = True
2024/06/21 上記の設定をするとエラー発生 django-breezeにて登録、更新、削除ができません
現状取り消しています。
django settings.py DEBUG=Falseについて
Debug=False にすると静的ファイルが読み込めない CSS とか JS
なので少し調べてみた
Whitenoiseを使う方法
pip install whitenoise
この後 setting.py に記入
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'whitenoise', # add
]
MIDDLEWARE = [
'xxxxxxxxx',
'whitenoise.middleware.WhiteNoiseMiddleware', # add
].
STATIC_URL = 'static/'
STATIC_ROOT = os.path.join(BASE_DIR, 'collectstatic')
STATIC_DIR = os.path.join(BASE_DIR, 'static')
STATICFILES_DIRS = (
STATIC_DIR,
)
DEBUG=False に編集後 python manage.py collectstatic とする
これで静的ファイルが読めるらしい
別の方法(公式かはわかりませんがうまく動きました)
urls.pyに記入 ps: mediaも追加しています。
import re
from django.contrib import admin
from django.urls import path, include, re_path
from django.conf import settings
from django.conf.urls.static import static
from django.views.static import serve
static_patterns = [
re_path(r"^%s(?P<path>.*)$" % re.escape(settings.STATIC_URL.lstrip("/")),
serve,
{'document_root': settings.STATIC_ROOT}),
re_path(r"^%s(?P<path>.*)$" % re.escape(settings.MEDIA_URL.lstrip("/")),
serve,
{'document_root': settings.MEDIA_ROOT}),
] if not settings.DEBUG else []
urlpatterns = static_patterns + [
path('admin/', admin.site.urls),
path('xxxxx' xxxx),
]
sqlite.db json形式で export
ubuntu22.04LTS
apt install sqlite3
mkdir sqlite-json-export && cd sqlite-json-export
ここへ既存のsqlite.dbをコピーする
sqlite json export
sqlite3 接続
sqlite3 dj-blog.sqlite3 (データベース名)
jsonモードへ
sqlite> .mode json
export用 jsonファイルを作成
sqlite> .once blog_bbstitle.json (書き込むJSONファイル名) // ①
実際へ書き込む
sqlite> select * from blog_bbstitle; //②
エクスポートしたいテーブルだけ①と②を繰り返す
②でタイポー等した場合も①からやり直す
終わり
djangoならもっと簡単だった。
jsonデータをエクスポート
python manage.py dumpdata --natural-primary --natural-foreign > data.json
migrate 更新
python manage.py migrate
作ったjsonデータをインポート
python manage.py loaddata data.json
ちなみに試してはいない
django nginx+gunicorn 自鯖にデプロイ
参考にさせてもらったサイト
django filterの使い方
django チート
djangoでのSQL
開発環境で作成した djangoをサーバーへコピー
仮に
django-admin startproject mysite
django-admin startapp blog
で作成したとすると
cd ~/mysite/mysite
vim settings.py
DEBUG = True->False
ALLOWED_HOSTS = [] ->['サーバ名(IPアドレス)'] #又は['*'] 何でもあり どこで見たか忘れたがセキュリティ上 非推奨だったような?
STATIC_URL = '/static/'
STATIC_ROOT = '/usr/share/nginx/html/static'
# STATICFILES_DIRSの設定をしているならコメントアウト
# STATICFILES_DIRS = [
# os.path.join(BASE_DIR, 'static'),
# ]
# media の設定もあるなら変更
MEDIA_URL = '/media/'
MEDIA_ROOT = '/usr/share/nginx/html/media'
python 3.7を使って構築する場合
sudo mkdir /usr/share/nginx/html/media
sudo mkdir /usr/share/nginx/html/static
sudo pip3.7 install django django-markdownx ほかのパッケージも使っていればそれも
sudo pip3.7 install gunicorn
cd ~/mysite
sudo python3.7 manage.py collectstatic
自分の場合media、startic/css,static/img, static/jsが空だったので強制コピーした。
nginxの設定
sudo vim /etc/nginx/conf.d/project.conf
server {
listen 80;
server_name サーバ名かIPアドレス;
# 画像ファイル等扱う場合 規定値1Mなので増やす
client_max_body_size 10M;
location /static {
alias /usr/share/nginx/html/static;
}
location /media {
alias /usr/share/nginx/html/media;
}
location / {
proxy_pass http://127.0.0.1:8000;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_redirect off;
proxy_set_header X-Forwarded-Proto $scheme;
}
}
ssl等の設定もあれば付け足す。
Gunicornを使って動かしてみる。
cd ~/mysite
sudo gunicorn --bind 127.0.0.1:8000 mysite.wsgi:application
デーモンを使った場合
sudo gunicorn --daemon --bind 127.0.0.1:8000 mysite.wsgi:application
gunicornの起動ファイルを作る。
gunicorn動作させている場合は再起動するか、kill コマンド等で一旦止める
sudo vim /etc/systemd/system/mysite.service
[Unit]
Description=gunicorn
After=network.target
[Service]
WorkingDirectory=/home/ユーザ/mysite
ExecStart=/usr/local/bin/gunicorn --bind 127.0.0.1:8000 mysite.wsgi:application
[Install]
WantedBy=multi-user.target
systemctl を使って起動
sudo systemctl start mysite
# 起動確認したら、
sudo systemctl stop mysite #停止
sudo systemctl enable mysite
lxcからlxdへ
このBBSも古くなってubuntu18.04では動かない。
そこでubuntu18.04にlxdを使ってubuntu16.04を作りその中で動かす。
lxdインストール
sudo snap install lxd --channel=3.0
sudo lxd init <-- 今回よくわからないのですべてエンターで
次にubuntu16.04のシステムを作成
lxc launch ubuntu:16.04 ub16
ub16 を作成中
ub16 を起動中
シャットダウンするには
lxc stop ub16
再度起動するには
lxc start ub16
ub16に入るには
lxc exec ub16 bash
root@ub16:~# <-- ここで apt で必要な物を入れる 意外にも rsync が入ってなかった。
apt update
apt install ssh rsync nodejs npm -y
この後 /home/ubuntu にパスワード( passwd ubuntu )を設定して ssh-keygen -t rsa sshキーでホストから接続できるようにした。
su - ubuntu <-- ユーザ ubuntuで作業
次に最低限のポートをあける。
sudo ufw default deny
sudo ufw allow 22/tcp
sudo ufw allow 80/tcp
sudo ufw allow 443/tcp
sudo ufw allow 8200/tcp <-- このblogを動かすポート
sudo ufw enable
sudo service ufw restart
コンテナ(ub16)のIPアドレスを固定したい。
lxc stop ub16
lxc network attach lxdbr0 ub16 eth0
lxc config device set ub16 eth0 ipv4.address 10.191.73.100
lxc start ub16
ホストを再起動した時に自動で ub16を起動するには
lxc config set ub16(コンテナ名) boot.autostart 1 で有効,0で無効になるらしい.
AMDGPUでエンコード
構成
ubuntu18.04
Radeon RX580 8G
ダウンロード
AMF-1.4.9.tar.gz https://github.com/GPUOpen-LibrariesAndSDKs/AMF/releases/tag/v1.4.9
ffmpeg-4.1.3.bz2
amdgpu-pro-19.10-785425-ubuntu-18.04.tar.xz(いるかな?)
Radeon RX 580用ドライバー準備
sudo add-apt-repository ppa:oibaf/graphics-drivers
sudo apt get update
sudo apt upgrade -y
AMF-1.4.9.tar.gzを解凍して amf/public/include /usr/local/include/AMFへコピー
一応 export PATH=/usr/local/include/AMF:/usr/local/include/AMF/components:/usr/local/include/core:$PATH
sudo vi /etc/apt/source.list
# deb-src のコメント( # )をすべてはずす。
sudo apt update
sudo apt build-dep ffmpeg <- ffmpegをビルドするのに必要なファイルを入れる
ffmpeg-4.1.3.tar.bz2を解凍
tar xf ffmpeg-4.1.3.tar.bz2 && cd ffmpeg-4.1.3
./configure
make
sudo make install
試してみる。
普通に
time ffmpeg -i test.ts test.mp4
30分のtsファイルが4分で完了CPUに負荷あり 2.3G -> 512M
ハードウエアエンコード
time ffmpeg -vaapi_device /dev/dri/renderD128 -i test.ts -vf 'format=nv12,hwupload' -c:v h264_vaapi -q 28 test.mp4
役半分の時間で完了 CPU負荷ほとんど無し 2.3G -> 1.6G
-q の数値が小さくなると制度が上がり大きなふぁいるになる。
qsv + ffmpeg
mongodbのデータをJson形式に変換してdjango内のデータベースへ
myapp/fixtures/data.jsonに jsonファイルを書いて
python manage.py loaddata data.jsonで読み込む
mongodb をjson形式に変換するには
sudo apt install mongo-tools
mongoexport -d database -c collection -o filename.json
-d データベース名
-c テーブル名
-o 出力先ファイル名
Jetbrains IDEA vagrantのdjangoで作業できるように関連づける
まず IDEAを日本語化する。
今回はLinux版をダウンロード
http://mergedoc.osdn.jp/#pleiades.html#PLUGIN から対応したOS用をダウンロードして解凍すると
pluginsフォルダーにjp.sourceforge.mergedoc.pleiadesと言うフォルダーがあるので
idea-IU-xxxx/plubinsへコピーする
vi などのエデッターで idea-IU-xxx/bin/idea64.vmoptionsを開き
最下行に
-Xverify:none
-javaagent: (idea-IU-xxxのあるpath)/plugins/jp.sourceforge.mergedoc.pleiades/pleiades.jar
私の例
-Xms2G (メモリーに余裕があるので -Xms128m を変更)
-Xmx4G (メモリーに余裕があるので -Xmx512m を変更)
-XX:ReservedCodeCacheSize=240m
-XX:+UseConcMarkSweepGC
-XX:SoftRefLRUPolicyMSPerMB=50
-ea
-Dsun.io.useCanonCaches=false
-Djava.net.preferIPv4Stack=true
-Djdk.http.auth.tunneling.disabledSchemes=""
-XX:+HeapDumpOnOutOfMemoryError
-XX:-OmitStackTraceInFastThrow
-Dawt.useSystemAAFontSettings=lcd
-Dsun.java2d.renderer=sun.java2d.marlin.MarlinRenderingEngine
-Xverify:none
-javaagent:/home/kiyo/idea-IU-182.3684.101/plugins/jp.sourceforge.mergedoc.pleiades/pleiades.jar
idea を起動して前回再生したmyappをopenする
ファイルー>設定ー>ツールー>vagrantをクリック
vagrant実行可能ファイル vagrant
インスタス・フォルダ d:\vagrantwork\django_ub18
Box を
bento/ubuntu-18.04をマークしてOKをクリック
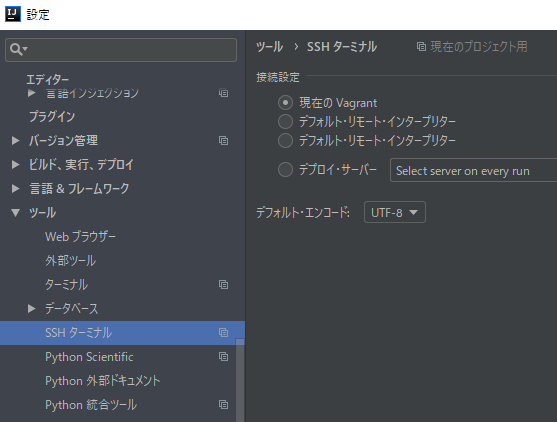
ファイルー>設定ー>ツールー>ssh ターミナルをクリック
接続設定
現在のvagrantにチェックしてOK
接続設定
現在のvagrantにチェックしてOK
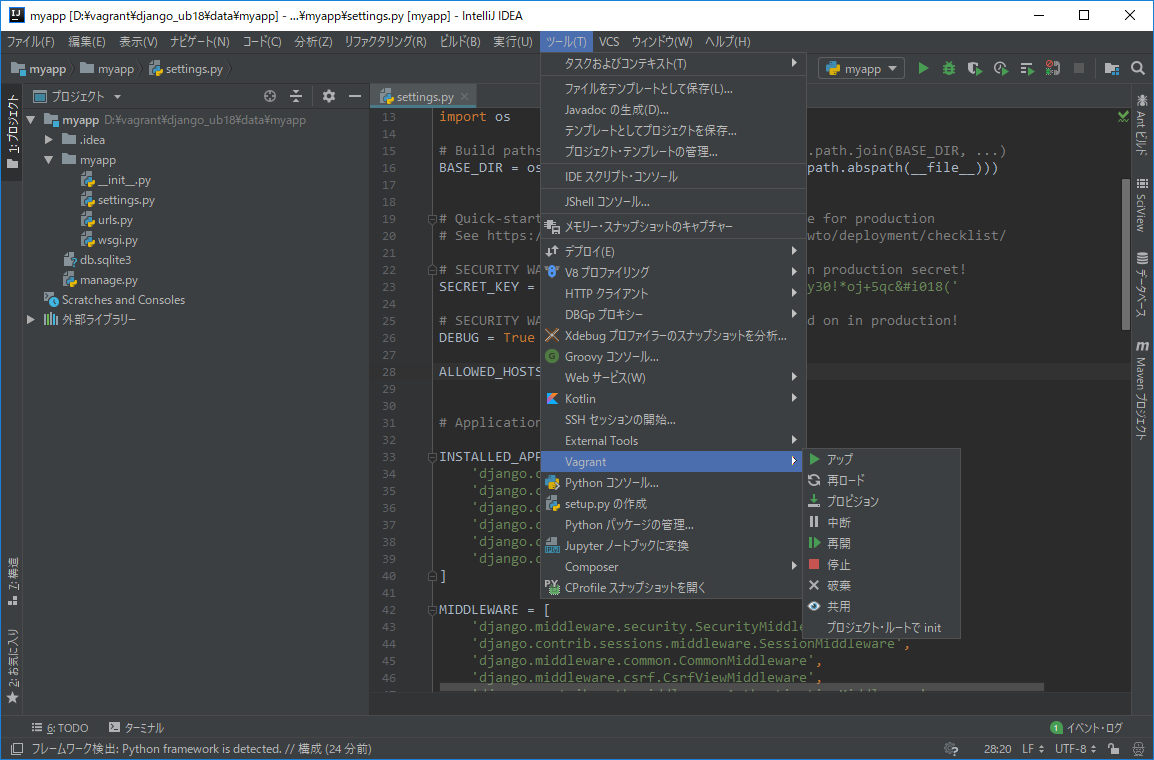
vagrant 起動、停止、再起動等
ツールー>vagrantから選択
vagrant 起動、停止、再起動等
ツールー>vagrantから選択
アップ
再ロード
停止 等から選択する
ツールー>sshセッション開始
で下部に[127.0.0.1][localhost]ダブが表れる
[127.0.0.1]をクリックするとvagrant 内部(ubuntu-18.04)で作業できる。
プロジェクト構造の設定は
ファイルー>プロジェクト構造をクリックし表示されたウインドウのプロジェクト設定の下にあるプロジェクトをクリック
プロジェクトSDKの値は 新規(N)...ボタンから vagrant内部のenvフォルダーを選択する