最新の投稿
事前準備
conf/settings.py
import os #add
DEBUG=Fasle
ALLOWED_HOSTS = ['127.0.0.1', 'サーバー名']
INSTALLED_APPS = [
*********,
'whitenoise', # add
]
MIDDLEWARE = [
**********,
'whitenoise.middleware.WhiteNoiseMiddleware', # add
]
STATIC_URL = 'static/'
STATIC_ROOT = os.path.join(BASE_DIR, 'static')
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
conf/urls.py
from django.contrib import admin
from django.urls import path, include, re_path # add include, re_path
from django.conf import settings
from django.conf.urls.static import static
from django.contrib.staticfiles.urls import staticfiles_urlpatterns
from django.views.static import serve # add
import re #add
urlpatterns = [
path(settings.ADMIN_PATH + '/', admin.site.urls), # settings.ADMIN_PATH admin以外でadminに入る設定
path('markdownx/', include(('markdownx.urls','markdownx'))),
re_path(r"^%s(?P<path>.*)$" % re.escape(settings.MEDIA_URL.lstrip("/")),
serve,
{'document_root': settings.MEDIA_ROOT}),
path('', include('blog.urls')),
]
urlpatterns += staticfiles_urlpatterns()
# 開発環境でのメディアファイルの配信設定
urlpatterns += static(
settings.MEDIA_URL,
document_root=settings.MEDIA_ROOT
)
この後
vscode ターミナルで
npm run build
python manage.py collectstatic
コードを修正して build + collectstatic し直す場合は
STATIC_ROOT = os.path.join(BASE_DIR, 'static')
ps:
nginx
location /static {
alias /var/www/html/static;
}
#location /media {
# alias /var/www/html/media;
#}
など設定する場合は
chmod 777 -R /var/www/html
など設定した
複数サイトを立ち上げる時 axiosを使うばあいの注意
axios.get('/api/posts/') //'http://127.0.0.1:8080/api/posts/')
ポート8080, 8000, 8001 等i色々使える為
そこでreactでも .envを使う方法
srcフォルダー内に .envつくって以下を記入
VITE_API_URL=127.0.0.1:8080 //viteのばあい
xxx.jsx側で
const uploadImage = () => {
const [image, setImage] = useState()
const [onBtn, setOnBtn] = useState(false)
const [data, setData] = useState('')
const apiUrl = import.meta.env.VITE_API_URL
const URL = `${apiUrl}/upload/`
const Submit=async()=>{
const fdata = new FormData()
fdata.append('image', image)
const requestOptions={
method:"POST",
body:fdata,
}
const response =await fetch(URL,requestOptions)
const data=await response.json()
const imageUrl = data.image
setData(imageUrl)
}
}
gunicorn も ソケット形式では複数サイトは無理のようだ
/etc/systemd/system/xxxx.service
[Unit]
Description=gunicorn daemon
After=network.target
[Service]
User={user}
Group=www-data
WorkingDirectory=/home/{user}/djb-blog-pg
# ExecStart=/home/{user}/djb-blog-pg/venv/bin/gunicorn --access-logfile - --workers 3 --bind unix:/home/{user}/djb-blog-pg/conf.sock conf.wsgi:application
ExecStart=/home/{user}/djb-blog-pg/venv/bin/gunicorn --bind 127.0.0.1:8080 conf.wsgi:application
[Install]
WantedBy=multi-user.target
消すかも知れませんが複数サイトのテストサイト以下にあります
tableでの長い文字列の改行
firefoxは勝手に改行されるけど
chromeは次のカラムが見えなくなる
<table>
<tbody>
<tr>
<td className="wordbreak: break-all">{image.url}</td>
</tr>
</tbody>
</table>
google Authenticator(スマホアプリ)とdjango認証
すでに構築済みに二要素認証を追加する簡単な方法
(venv)$ pip install django-otp qrcode
setting.py に追加
INSTALLED_APPS = (
...
'django_otp',
'django_otp.plugins.otp_totp',
'django_otp.plugins.otp_static',
...
)
MIDDLEWARE = (
...
'django_otp.middleware.OTPMiddleware',
...
)
migrateの実行
(venv)$ python manage.py migrate
superuserを作っていなければ作る
(venv)$ python manage.py createsuperuser
user:
email:
password:
確認用password:
を入力
この跡 adminを実行する
(venv)$ python manage.py runserver
localhost:8000/adminを実行

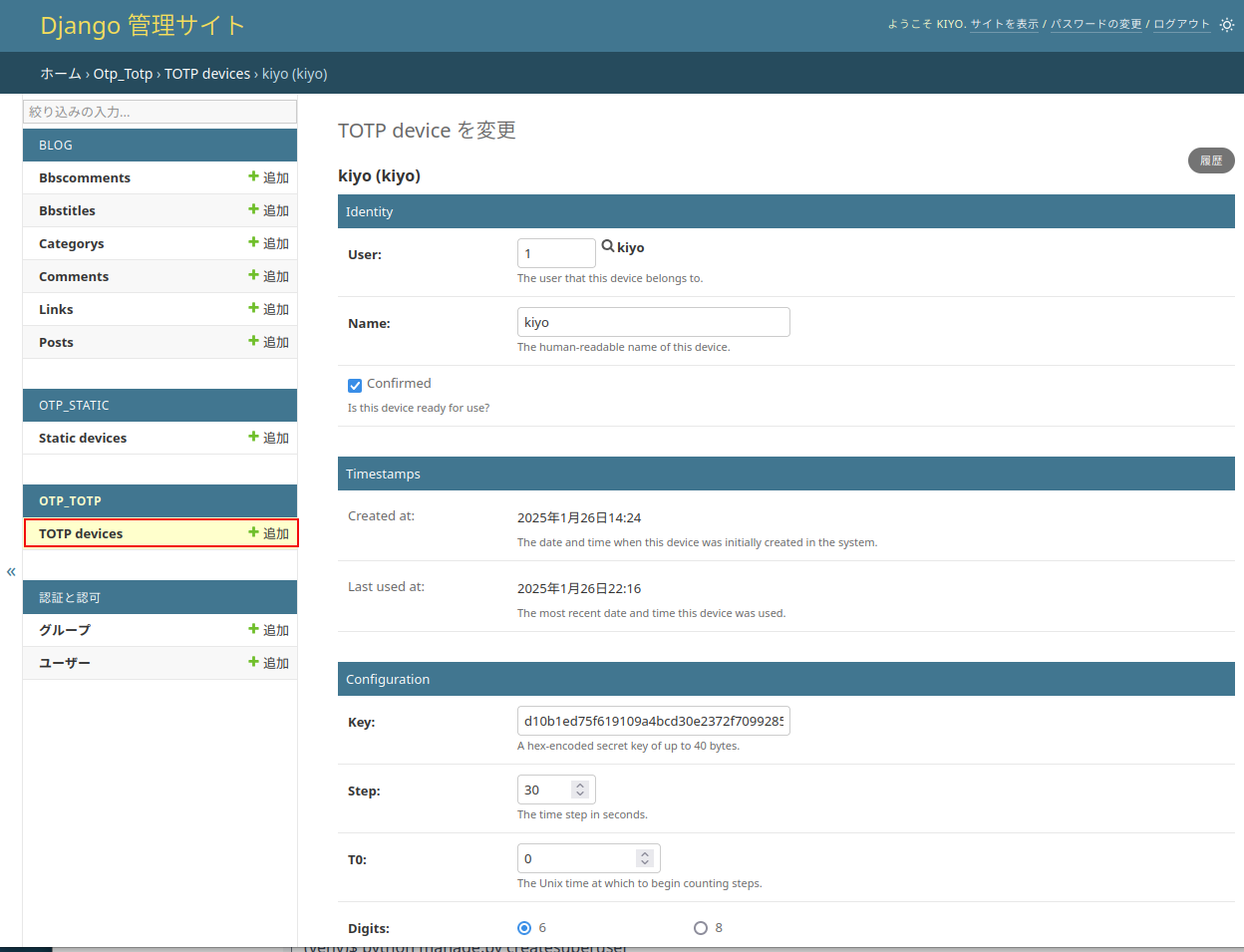
localhost:8000/adminを実行し
左図のようにTOTP Devices +追加で
User:枠に ユーザ名を入れ右の検索ボタンを押す
ブラウザーが開くので登録したadminユーザを選択して日付、時刻など入力後保存する。
次にqrcodeを表示させる

赤枠のqrcodeをクリック
qrcodeが表示される

google Authenticator(スマホアプリ)に追加する
urls.pyに追加
from django.contrib import admin
from django.urls import path, include
from django.conf import settings
from django.conf.urls.static import static
from django.views.generic.base import TemplateView
from django_otp.admin import OTPAdminSite # 追加
urlpatterns = [
path('admin/', admin.site.urls),
...
path('', include('blog.urls')),
]
# admin でdjango-otp
admin.site.__class__ = OTPAdminSite # 追加
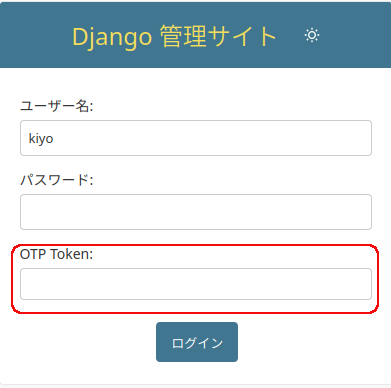
この設定後adminでのログイン画面

OTP Token枠が表示される
ここにはスマホのgoogle Authenticatorの6文字を入力する。
ここではincludeした blog.urls.pyにloginを追加
from django.urls import path
from . import views
#from django.contrib.auth import views as auth_views
from django.contrib.auth.views import LoginView
from django_otp.forms import OTPAuthenticationForm
app_name = 'blog'
urlpatterns = [
path('', views.PostList.as_view(), name='post_index'),
path('login/', LoginView.as_view(authentication_form=OTPAuthenticationForm,template_name='login.html'), name='login'),
]
最後にtemplates/ligin.htmlを作成
{% load tailwind_filters %}は pip install django-tailwindを使ってるため
{% extends "base.html" %}
{% load tailwind_filters %}
{% block title %}ログイン | {{ block.super }}{% endblock %}
{% block content %}
<form action="." method="POST" class="max-w-sm mx-auto text-sm font-medium">
{% csrf_token %}
<div class="form-row"> {{ form.username.errors }}{{ form.username.label_tag }}{{ form.username }} </div>
<div class="form-row"> {{ form.password.errors }}{{ form.password.label_tag }}{{ form.password }} </div>
{% if form.get_user %}
<div class="form-row"> {{ form.otp_device.errors }}{{ form.otp_device.label_tag }}{{ form.otp_device }} </div>
{% endif %}
<div class="form-row"> {{ form.otp_token.errors }}{{ form.otp_token.label_tag }}{{ form.otp_token }} </div>
<div class="submit-row">
<input type="submit" value="ログイン" class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded"/>
</div>
</form>
{% endblock content %}
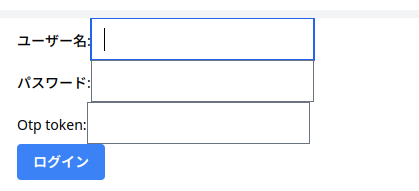
これによりlogin画面も OTP Tokenが追加表示される。

login画面も OTP Tokenが追加表示される。
ProxmoxでLVM作成+結合の練習を行う
後日に参照しても分かるようになるべく楽して(コマンド少なく)やりたい。
xubuntu24.04 LTS isoのLiveモードを起動してインスールを行う
全容を簡単に説明する
xubuntu24.04.iso をdvd又はusbにつくる
最初1台のssdにLVM機能を使ってインストール
インストールを終了後2台目を追加
xubuntu24.04 cdかusbで再度起動し
gpartedを使って追加した2台目のssdをlvm2 pvにてフォーマット
PV(Phisical Volume)
VG(Volume Group)
LV(Logical Volume)
上記コマンドで結合して2台で ( / )領域を共有する
それでも容量がたりない場合同様の要領で追加可能
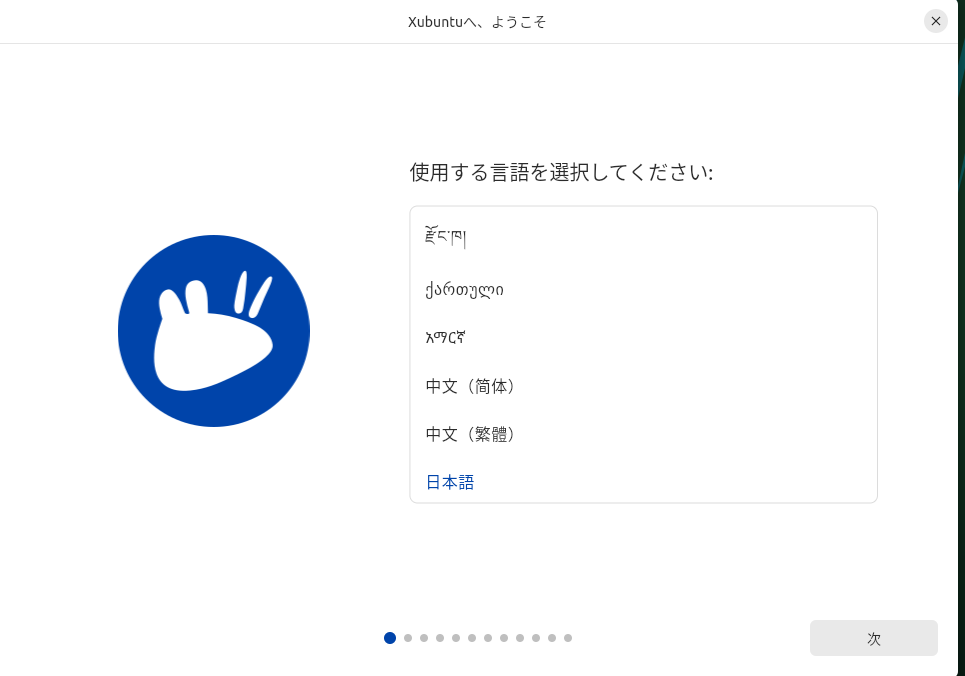
インストール 1

日本語の選択をして
次をクリック
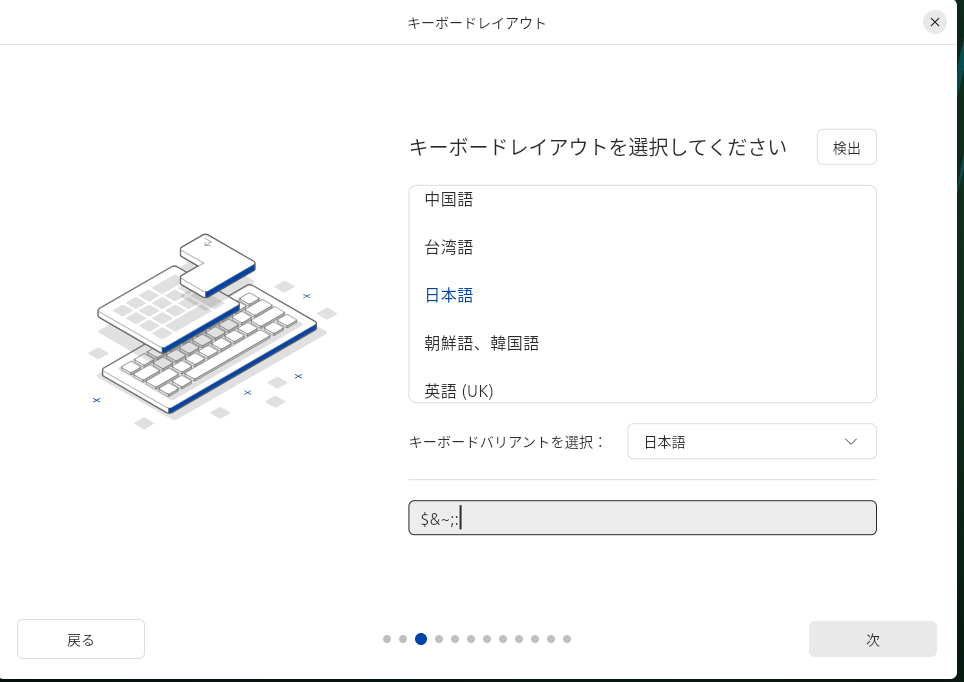
インストール 2

日本語キーボードの選択
枠の中でキーの試し打ちをして
よければ 次をクリック
インストール 3

対話式インストールを選択して次をクリック
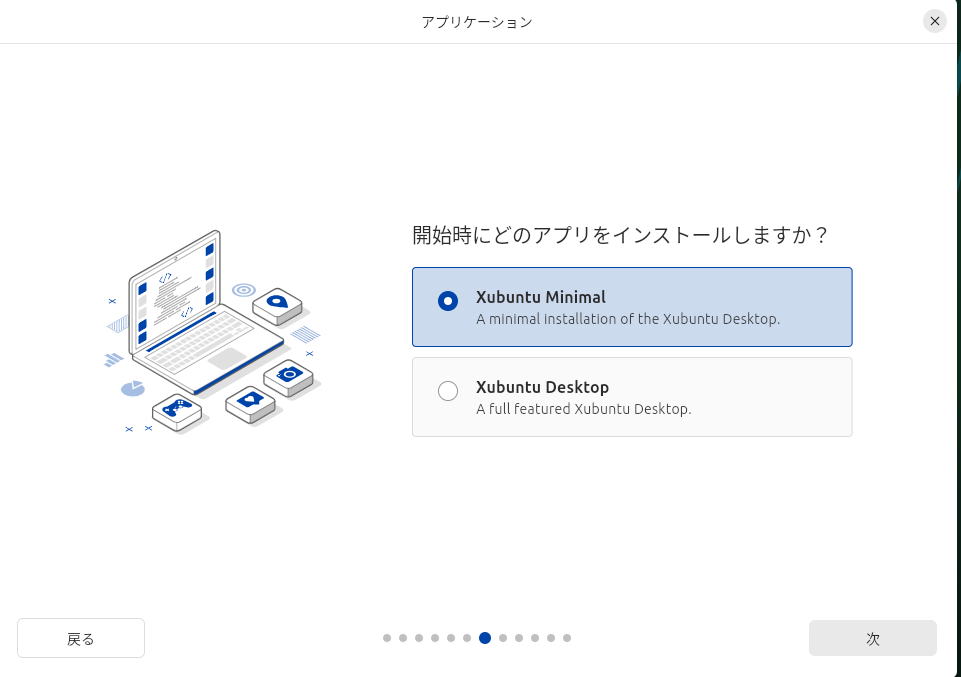
インストール 4

Minimalを選ぶと基本的なものをインストール
最初はDesktopを選択する方が良いと思う(後から削除する事も可能)
ここではディスク容量が少ないのでMinimalを選択した。
次をクリック
インストール 5

ディスクを削除して Xubuntu をインストールにチェックをいれ
高度な機能...をクリック
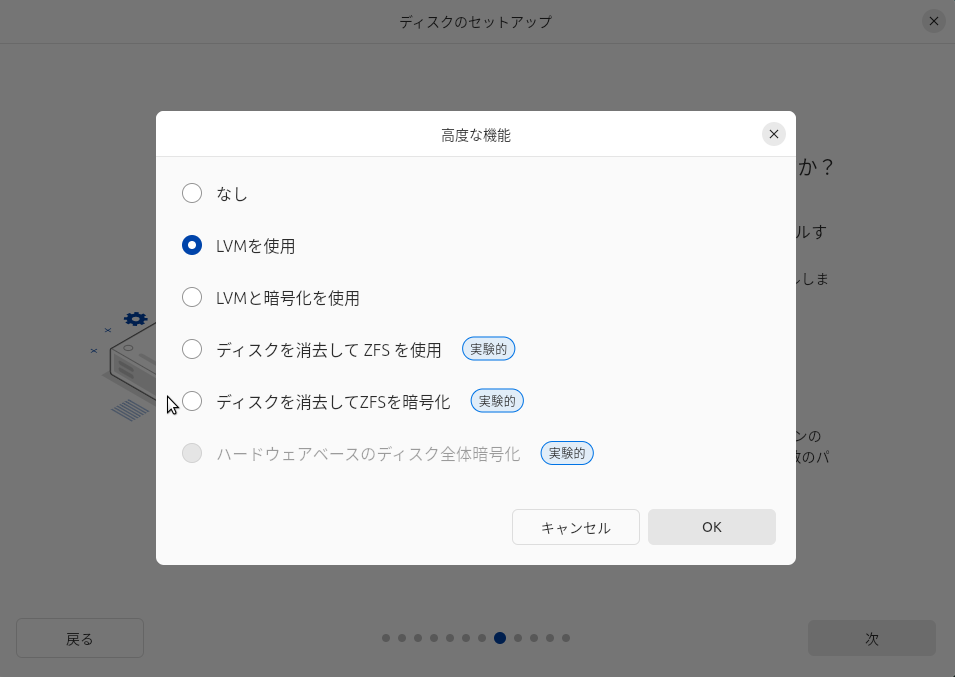
インストール 6

LVMを使用 にチェックする
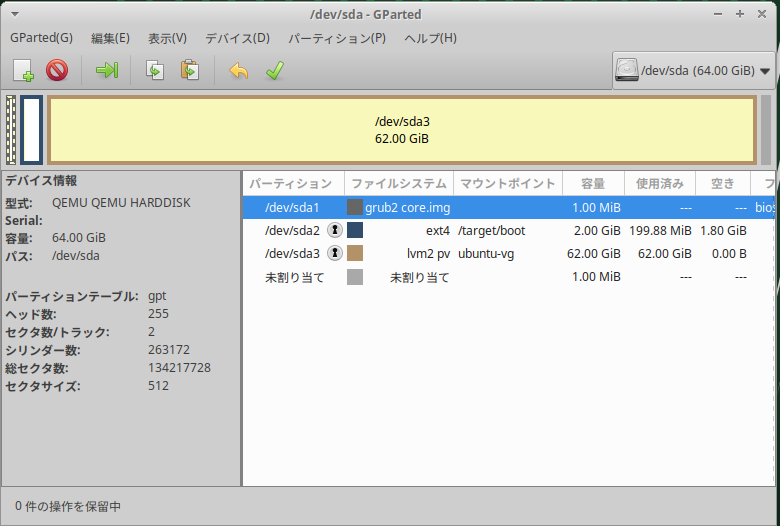
インストールを完了して2台目のssdを追加しインストールに使ったcdかusbで再起動後 gparted を開く

インストールを終了したら
240gbのssdを取り付けて
再起動してもう一度 Xubuntu24.04 LTS のISOをLIVEモード起動して
メニュー ー> システム ー> gpartedを選択して確認する
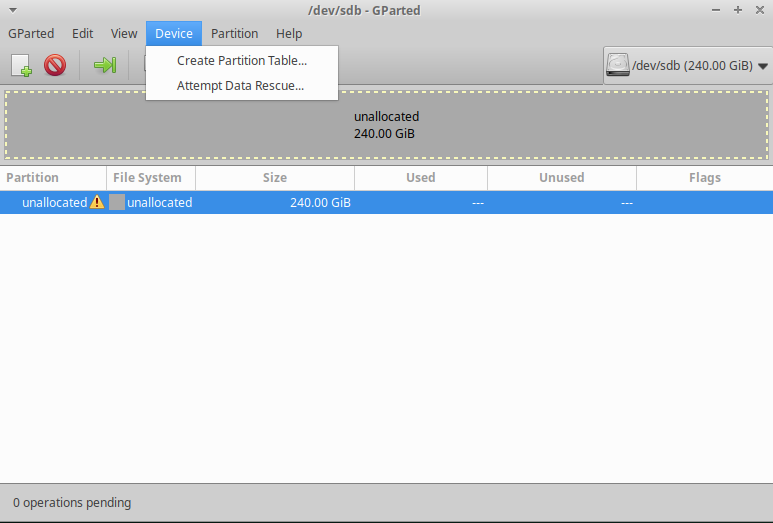
240g ssdの設定 1

/dev/sdbを選択し
メニュー ー> Device ー> Create Partition Table 選択
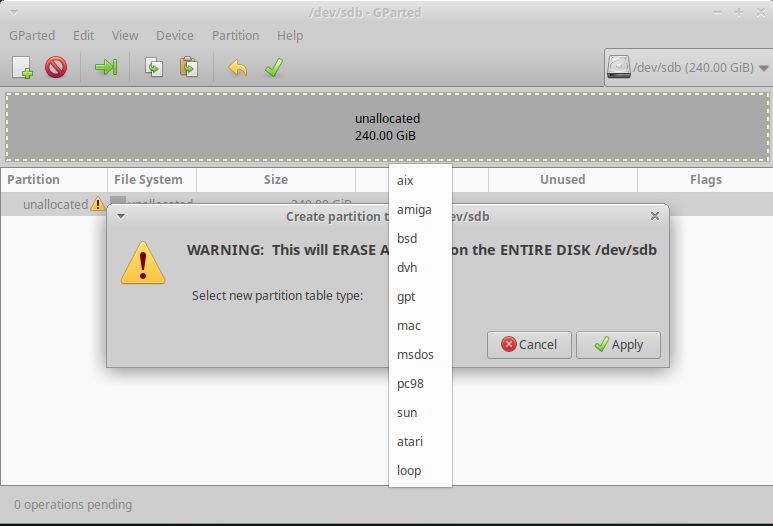
240g ssdの設定 2

BiosでUEFI boisに設定しているので gptを選択
もしlegacy biosなら msdosを選択する
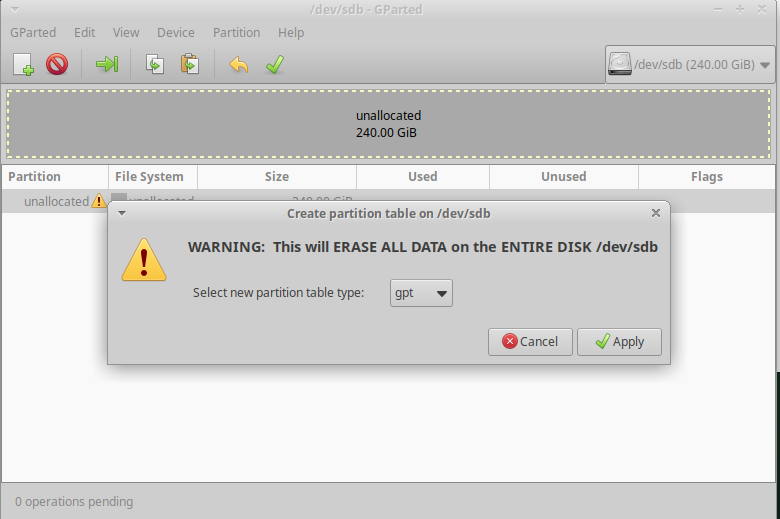
240g ssdの設定 3

gptを選択した。
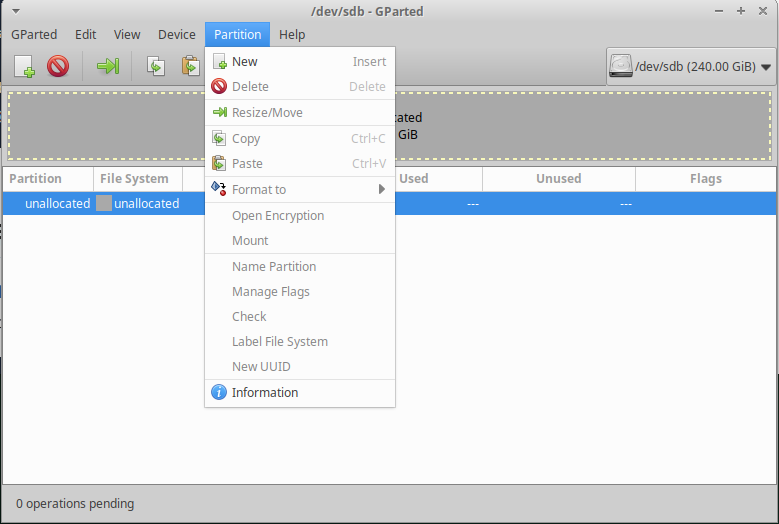
240g ssdの設定 4

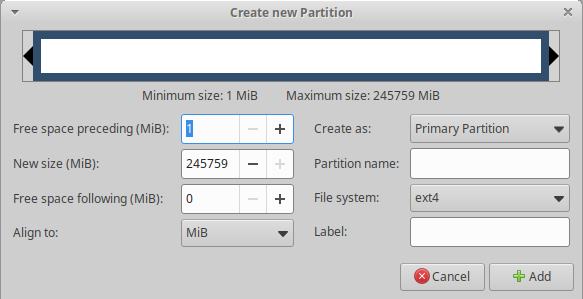
メニュー Partition ー> NewでPartitionを作る
240g ssdの設定 5

すべての Partitionを ext4 に割り当てる
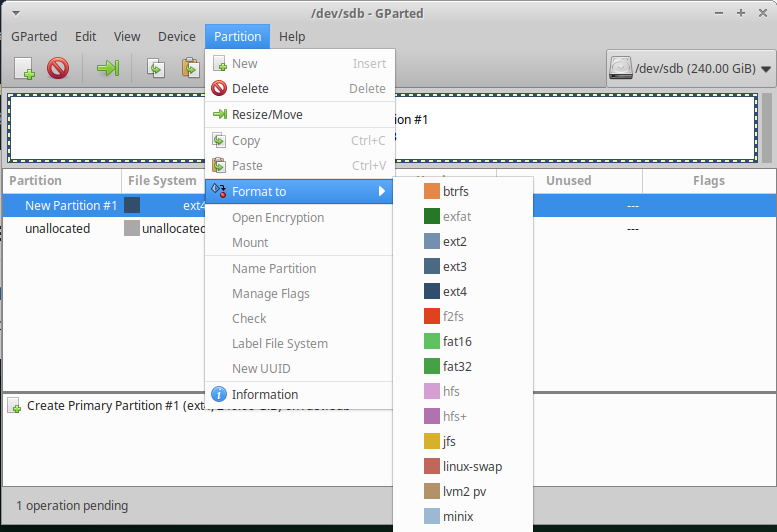
240g ssdの設定 6

その後作成した New Partition #1を選択し
メニューの Partition ー> Format to ー>lvm2 pvを選択する
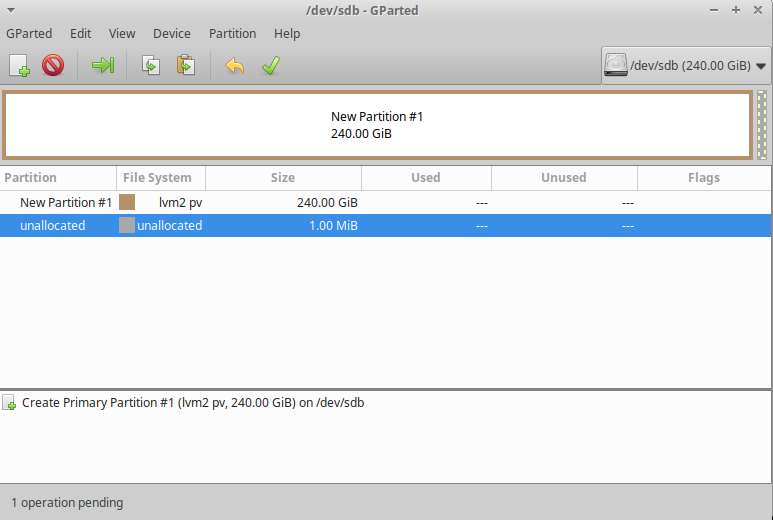
240g ssdの設定 7

lvm2 pvになっている事を確認
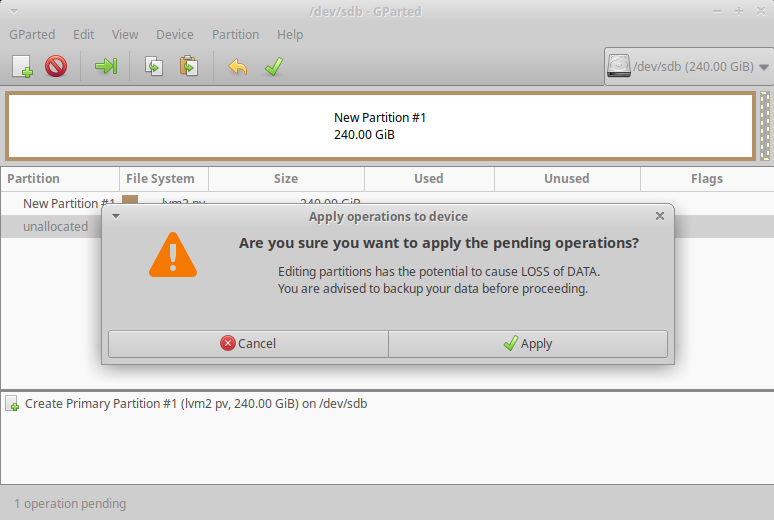
240g ssdの設定 8
メニューの Apply アイコンで設定を反映する。

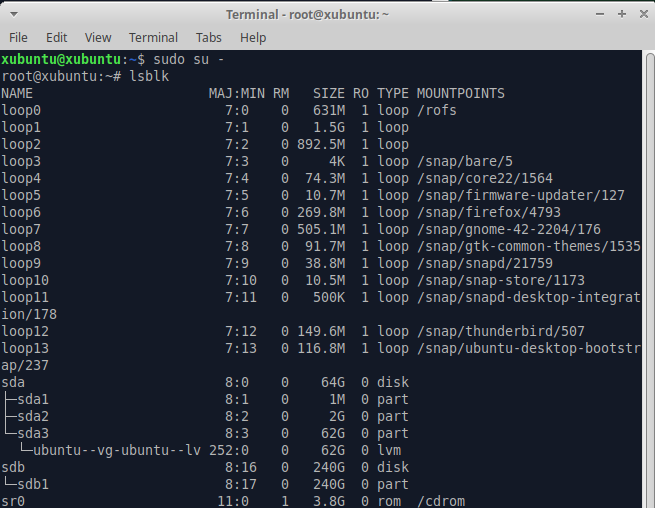
240g ssdの設定 9

左端が少し切れてしまったがインストール後に
240Gssd を追加しLiVE usbでGpartedで設定したばかりの
rootになって コマンド lsblkを叩いたところです。
sda 64G
sda3 lvmになっているのがわかる
sdb 240G
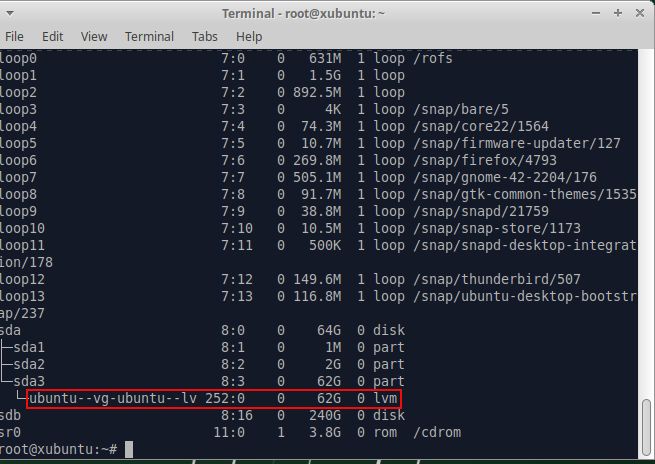
240g ssdの設定 10

ここでは sdb1も設定されている
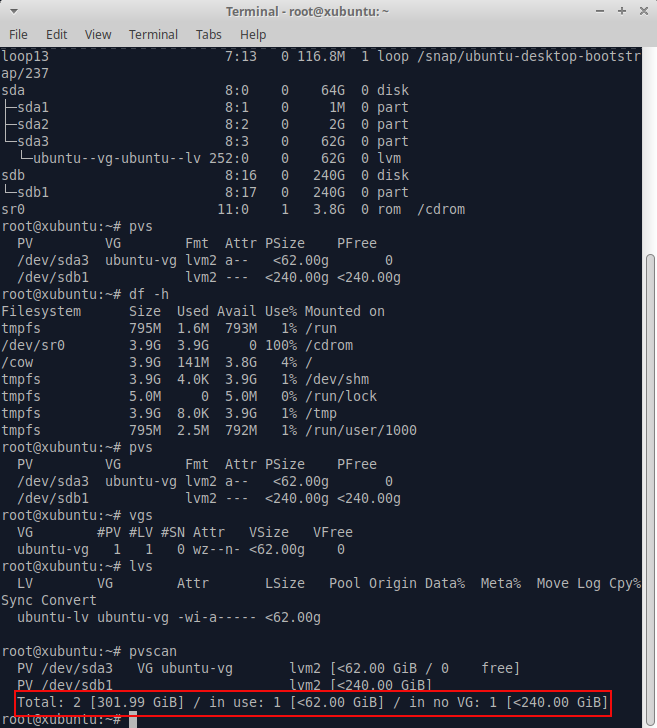
240g ssdの設定 11

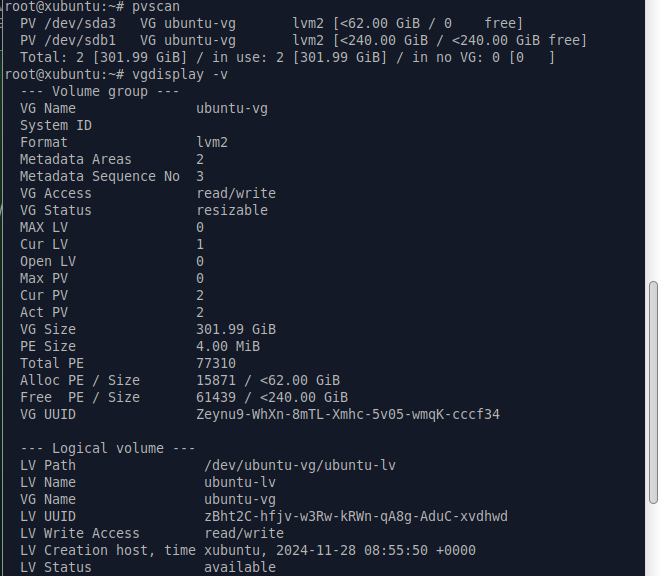
pvscanで
/dev/sda3 VG ubuntu-vg lvm2
/dev/sdb1 lvm2
Total: で容量が まだ 62.00 Gで結合がされていないのがわかる
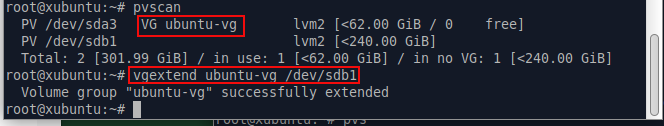
240g ssdの設定 12

pvscan で VGの名前が ubuntu-vg だと解り
vgextend ubuntu-vg /dev/sdb1 ubuntu-vgに結びつけている。
240g ssdの設定 13

vgdisplay -v で
LV Name ubuntu-lv
VG Name ubuntu-vg
など確かめる
240g ssdの設定 14

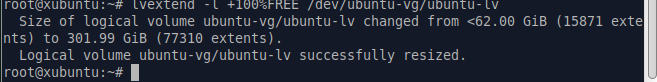
lvextend -l +100%FREE /dev/ubuntu-vg/ubuntu-lvで ubuntu-lvに結びつけている。
240g ssdの設定 15

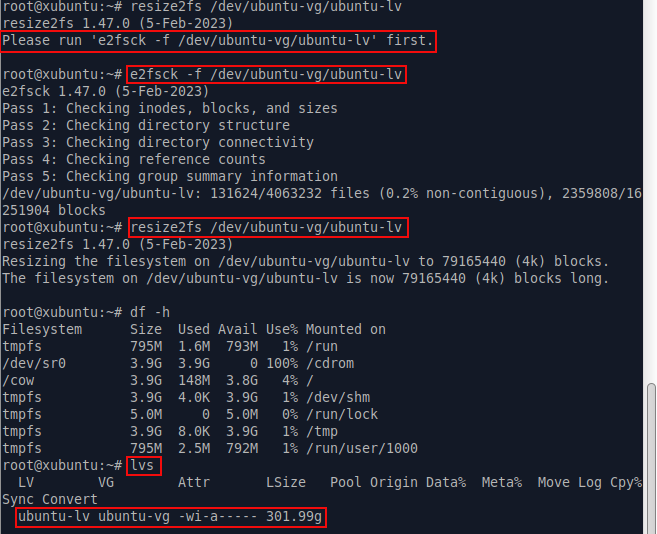
resize2fs /dev/ubuntu-vg/ubuntu-lvでフォーマットするつもりだったが
Please 'e2fsck -f /dev/ubuntu-vg/ubuntu-lv' firstと怒られたので
e2fsck -f /dev/ubuntu-vg/ubuntu-lv 実行後
resize2fs /dev/ubuntu-vg/ubuntu-lv とした。
df -h で
ubuntu-lv 301.99gと表示されているが
いつもの df -hの表示とは少し違うような?
240g ssdの設定 16

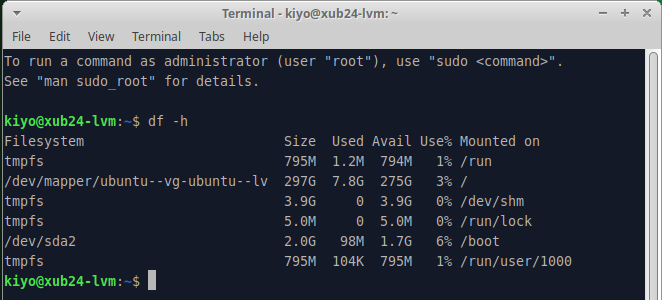
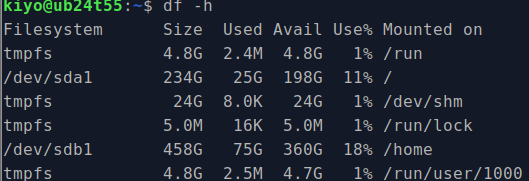
再起動してインストールした xubuntu24.04から df -hを実行
いつもの見慣れた df -h
/dev/mapper/ubuntu-vg/ubuntu-lv 297G となり成功したようだ。
古すぎるPC
私のつかっているPCはあまりに古い
dell T350, T550, T750, (全部で9台ある)
BIOSの設定にUEFI等見当たらないので2TBまでしかシステムを起動不可能という事はなんとなく
知ってはいたのだが
windows 7 -> windows10 もうそろそろサポート終了かな
windows11はuefiでないとアップデートできなくなると誰が言ったか知らないが気になる。
そもそも最近はもっぱら xubuntuを使っていたので、、、
どうしようか
もちろん古いPCは速度も遅いなので HDD->SSDへ変更するとだいぶましになった
アマゾンで少し又少しと買った結果 240Gb(3個),480から500Gb(4個),1TB(5個),2TB(2個)
最近 xubuntu24.04 LTS に変更ついでに240Gb( / )+500Gb( /home )構成でインストール完了した。

これはもったいない
/dev/sda1 198Gも使われていない
何とか198Gを/homeで使う方法はないか